Customer Examples
We've compiled the following examples for those seeking inspiration for their own Instant Website.
Adding links to your footer
Custom JavaScript
$('.footer').prepend('<a href="https://google.com" >Google</a> | <a href="https://facebook.com" >Facebook</a><br>');
Redirecting your logo to another site
Custom JavaScript
$(".top-logo").click((e) => {
e.preventDefault();
location.href = "xxx.yoursite.com"
})
Remove "Powered by Instant Websites"
Custom CSS
.footer>a {
display: none;
}
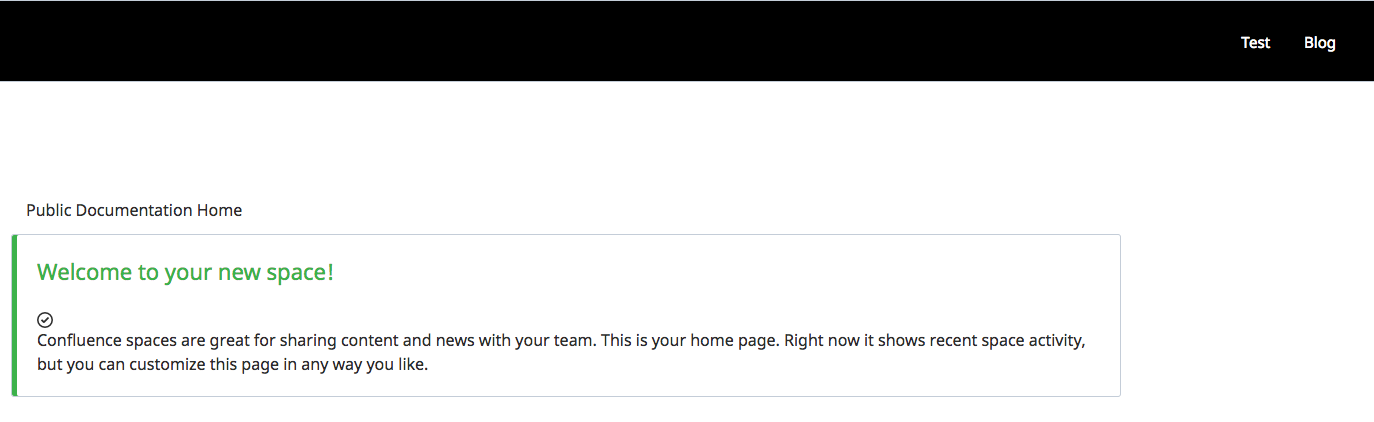
Header background to black with white text.
Custom CSS
/* Changes header to black background and white text */
.expanding-nav,
.nav a,
.header {
background-color: #000;
color: #FFF;
}
Use preferred font, code block style and highlight support link in a different colour.
Custom CSS
/* import preferred font family */
@import 'https://fonts.googleapis.com/css?family=Ubuntu';
h1, h2, h3 {
font-family: "Ubuntu";
}
/* preferred format for code block */
.code {
border: solid 1px #e1e4e5;
padding: 10px 0px 10px 20px;
}
.syntaxhighlighter-pre {
overflow: hidden;
}
/* highlight Support link in top nav */
.expanding-nav li:last-child {
color: #0c8805;
}
Custom JavaScript
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '9764708191141xx', { em: 'insert_email_variable,' });
fbq('track', 'PageView');
</script>
<noscript>
<img height="1" width="1" style="display: none"
src="https://www.facebook.com/tr?id=976470819114134&ev=PageView&noscript=1" />
</noscript>
<!-- DO NOT MODIFY -->
<!-- End Facebook Pixel Code -->
Add an image carousel.
Prerequisites:
Confluence page needs a 'div' macro.
Class=fadein on the div.
Add images within that div.
Custom CSS
/* image carousel / slideshow c/o snook.ca */
@keyframes fade {
0% { opacity: 0; }
11.11% { opacity: 1; }
33.33% { opacity: 1; }
44.44% { opacity: 0; }
100% { opacity: 0; }
}
.fadein {
position:relative;
height:672px;
width:1107px;
}
.fadein p {
position:absolute;
left:0;
right:0;
opacity:0;
animation-name: fade;
animation-duration: 9s;
animation-iteration-count: infinite;
}
.fadein p:nth-child(1) { animation-delay: 0s; }
.fadein p:nth-child(2) { animation-delay: 3s; }
.fadein p:nth-child(3) { animation-delay: 6s; }
Aligning images in a sentence
Custom CSS
/* Place icons on the same line as text */
span.aui-icon.confluence-information-macro-icon {
float: left;
margin: 0.15em;
}
/* Embedded images appear on the same line as text */
.wiki-content .confluence-embedded-file-wrapper .confluence-embedded-image {
display: inline-block;
}
Make the search icon appear on a non-white background
Replace #888 with your foreground colour
Replace #FFF with your background colour
The example below shows a black background with a white loupe.
Custom CSS
.expanding-nav .search > button {
background: #000;
border: 2px solid #fff;
}
.expanding-nav .search > button:after {
background: #FFF;
}
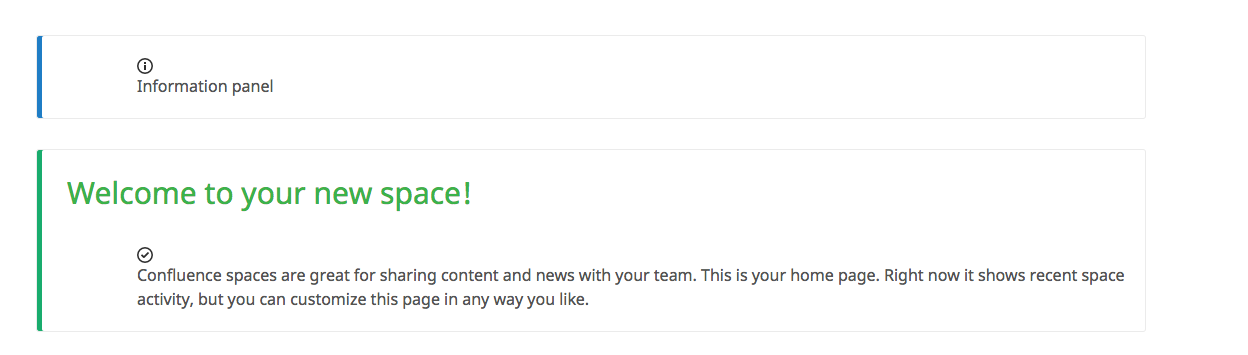
Large information panels
Custom CSS
.expanding-nav,
.nav a,
.header {
background-color: #54a369;
color: #FFF;
}
element.style {
font-size: 30.0px;
line-height: 30.0px;
}
.expanding-nav .search > button {
background: #54a369;
border: 2px solid #fff;
}
.expanding-nav .search > button:after {
background: #FFF;
}
.title {
font-size: 1.375em;
color: #2679b5;
}
.confluence-information-macro {
padding: 20px 20px 20px 25px;
border: 1px solid #eee;
border-radius: 3px;
box-shadow: inset 5px 0 0 0 #00b1cf;
margin-bottom: 30px;
position: relative;
padding-left: 100px;
}
.confluence-information-macro.confluence-information-macro-tip {
box-shadow: inset 5px 0 0 0 #1ab578;
padding-left: 100px;
}
p {
color: #5f5f5f;
}
h1:first-child, .wiki-content
h2:first-child, .wiki-content
h3:first-child, .wiki-content
h4:first-child, .wiki-content
h5:first-child, .wiki-content
h6:first-child {
; color:#5f5f5f;
margin-top:0px;
}
.top-logo {
background-position: 0,6%
}
element.style {
}
.wiki-content
.confluence-embedded-file-wrapper
.confluence-embedded-image[height],
.wiki-content .confluence-embedded-file-wrapper
.confluence-embedded-image[width] {
max-width: none;
margin-left:-80px;
position: absolute;
}
.confluence-information-macro.confluence-information-macro-tip .title {
color: #4b5;
font-size: 30px;
margin-left: -70px;
}
.title {
font-size: 1.375em;
color: #2679b5;
font-size: 30px;
margin-left: -70px;
}
Embedding the JSD Widget
Replace XX-XX-XX with your generated data-key JSD Widget |
Custom JavaScript
document.write("<script data-jsd-embedded='' data-key='XX-XX-XX' data-base url='https://embedded-jsd.atlassian.io' src='https://embedded-jsd.atlassian.io/assets/embed.js' ></script>")
Adding accept cookie popup for GDPR compliance
Custom CSS
.cookie-message {
position: fixed;
color: white;
font-size: .8em;
line-height: 1.5em;
right: 1.5rem;
bottom: 1.5rem;
max-width: 25em;
padding: 1rem;
background: black;
z-index: 9999;
}
Custom JavaScript
$(document).ready(function() {
jQuery.ajax({
url: 'https://cdnjs.cloudflare.com/ajax/libs/jquery.cookieBar/0.0.3/jquery.cookieBar.min.js',
dataType: 'script',
success: function(){
$.cookieBar();
},
async: true
});
});
Using Auth0 to add authentication.
You will need to sign up with Auth0 and provide your client ID and OAuth domain.
You will also need to create users for authentication or integrate it identity provider of your choice.
Custom JavaScript
jQuery.loadScript = function (url, callback) {
jQuery.ajax({
url: url,
dataType: 'script',
success: callback,
async: true
});
}
$.loadScript('https://cdn.auth0.com/js/auth0/9.5.1/auth0.min.js', function(){
$.loadScript('https://cdn.auth0.com/js/lock/11.9.1/lock.min.js', function() {
var lock = new Auth0Lock(
'YOUR_CLIENT_ID',
'YOUR_OAUTH_DOMAIN',
{
closable: false,
auth: {
redirectUrl: window.location.origin,
responseType: "token",
sso: true
}
}
);
// Listening for the authenticated event
lock.on("authenticated", function(authResult) {
// Use the token in authResult to getUserInfo() and save it to localStorage
lock.hide();
lock.getUserInfo(authResult.accessToken, function(error, profile) {
if (error) {
lock.show();
return;
}
localStorage.setItem('accessToken', authResult.accessToken);
localStorage.setItem('profile', JSON.stringify(profile));
});
});
if (localStorage.getItem('accessToken') != null) {
lock.getUserInfo(localStorage.getItem('accessToken'), function(error, profile) {
if (error) {
lock.show();
return;
}
});
} else {
lock.show();
}
});
});